本文轉載自 Leon 的網誌
在分享過〈談 POS 設計,控桌篇〉後,下一個要面對的大魔王,就是點餐了。
在設計點餐模組的時候,必須考慮到幾個方面的需求——來自店家的品項型態需求以及來自顧客的口味需求。
必須考慮到的部分
店家的商品型態需求
除了最基本的單點品項外,餐飲業者往往還會供應各種不同的組合餐點——例如麥當勞的超值全餐,像這樣的組合餐,背後要考慮到的是折扣金額的計算原則,以及更換部分品項的功能,而這又會再牽扯到換品項補差價的計算,如果再把 BOM 表與材料庫存的面向考慮進來,例如同樣是摩卡咖啡,儘管在菜單上只是一個不起眼的(冰)、(熱)標示,但背後的意義是冰摩卡與熱摩卡的配方用量其實是不同的,因此需要扣除的材料庫存量也不同。
另外一種商品型態需求是加料,舉凡加蛋、加培根、加珍珠、加芋圓等等,這和下面要談到的顧客口味需求有點像,但這邊的加料指的是需要額外付費的。
顧客的口味需求
除了店家外,顧客也會有自己的要求,舉凡多冰少冰、多糖少糖、溫熱高熱、不要香菜、不要蔥、不要香菇以及其他任何令人意想不到的要求都有可能發生在實際的場景內,如果說一樣米養百種人是成立的,那那些千奇百怪的要求也只能當它是異常的正常。
還有一種也是顧客的需求——「飲料晚點上/早點上」、「套餐的飲品要想一下,其他先幫我上」、「這個幫我做外帶」等等,這些都增添了我們系統商在規劃餐飲系統時的複雜度,當然,秉持著〈談 POS 設計背後的原則〉文內提到的原則,這些複雜的資料結構與邏輯應該被優雅的封裝,讓門市人員在操作時能高效率的完成每個點餐工作。
點餐 Prototype
先回顧一下我們控桌的 prototype:

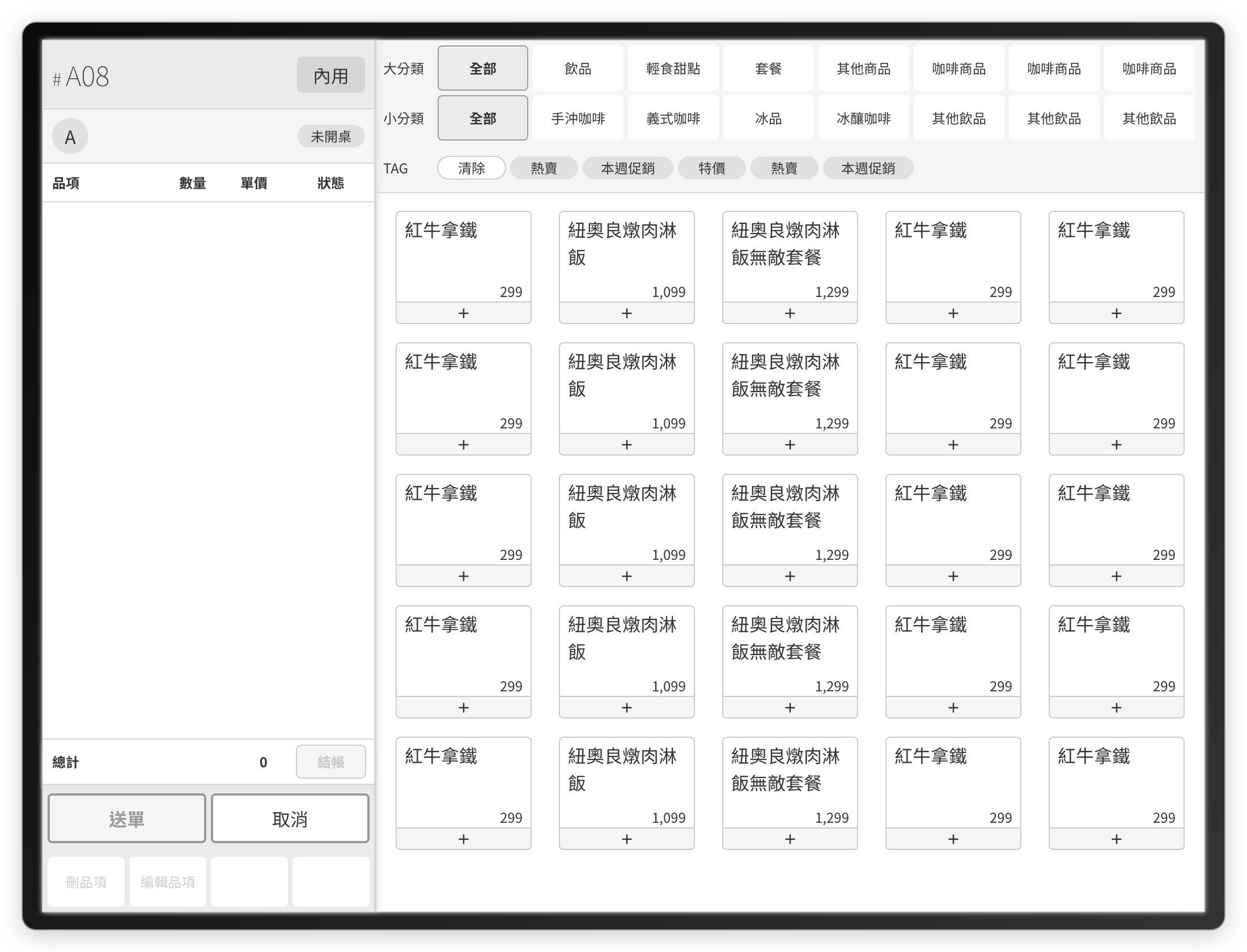
按下一張空桌的點餐就會進入它的點餐畫面:

分類與篩選
在點餐頁的最上方是分類與篩選區,在 prototype 內我們設計了兩層的分類,這也是實務上最有效率的階層數,如果只有一層會讓下方品項區太多項目,門市人員需要不斷的上下捲動才能找到對的品項;如果有大中小三層對門市來說又過於繁瑣,因此經驗上我們認為兩層是兼具速度與簡易性的選擇。
在分類下面還有一個 tag 區,這也是我們從實務經驗上演化出來的設計,兩階的分類系統通常會與業者的後端進銷存有關連,而來自進銷存的分類安排通常是以物料管理為出發點做的分類,與門市人員的分類慣性常常會有難以相容的情況,這直接影響到的就是點餐的效率,為了解決門市端點餐的效率問題,tag 的設計就因應而生了,其實 tag 的設計不僅對門市端有利,在總公司的進銷存系統內也常常需要組織各種商品群組,例如促銷檔期商品這樣的需求,而這樣的商品群組也是難以和物料的分類系統相容的,在這樣的情況下也可以利用 tag 幫助總部人員把商品增加一個維度的分類系統,再把 tag 維度加入報表查詢的條件內,如此就有足夠靈活的報表可以查詢。如果你也曾經遇過進銷存/ERP 內的分類系統難以靈活運用的問題,歡迎洽詢我們,我們可以協助您設計更為靈活的進銷存/ERP 解決方案。
單品與套餐微調

如果顧客沒有要做任何的口味調整,按點餐頁的品項下方的「+」號就可以點餐,但如果有口味調整或加料的需求,按下餐點名稱就會跳出更多的可選項目,包括數量、改價、改外帶、口味、加料、備註等等,最下方則是即時小計,方便門市人員對該品項現在的狀態一目瞭然。

套餐細節介面則是以單品介面為基礎,再加上配餐選項的區塊,套餐還會有另一頁改品項的畫面如下:

改品項的餐點清單也會另外標示加價金額。
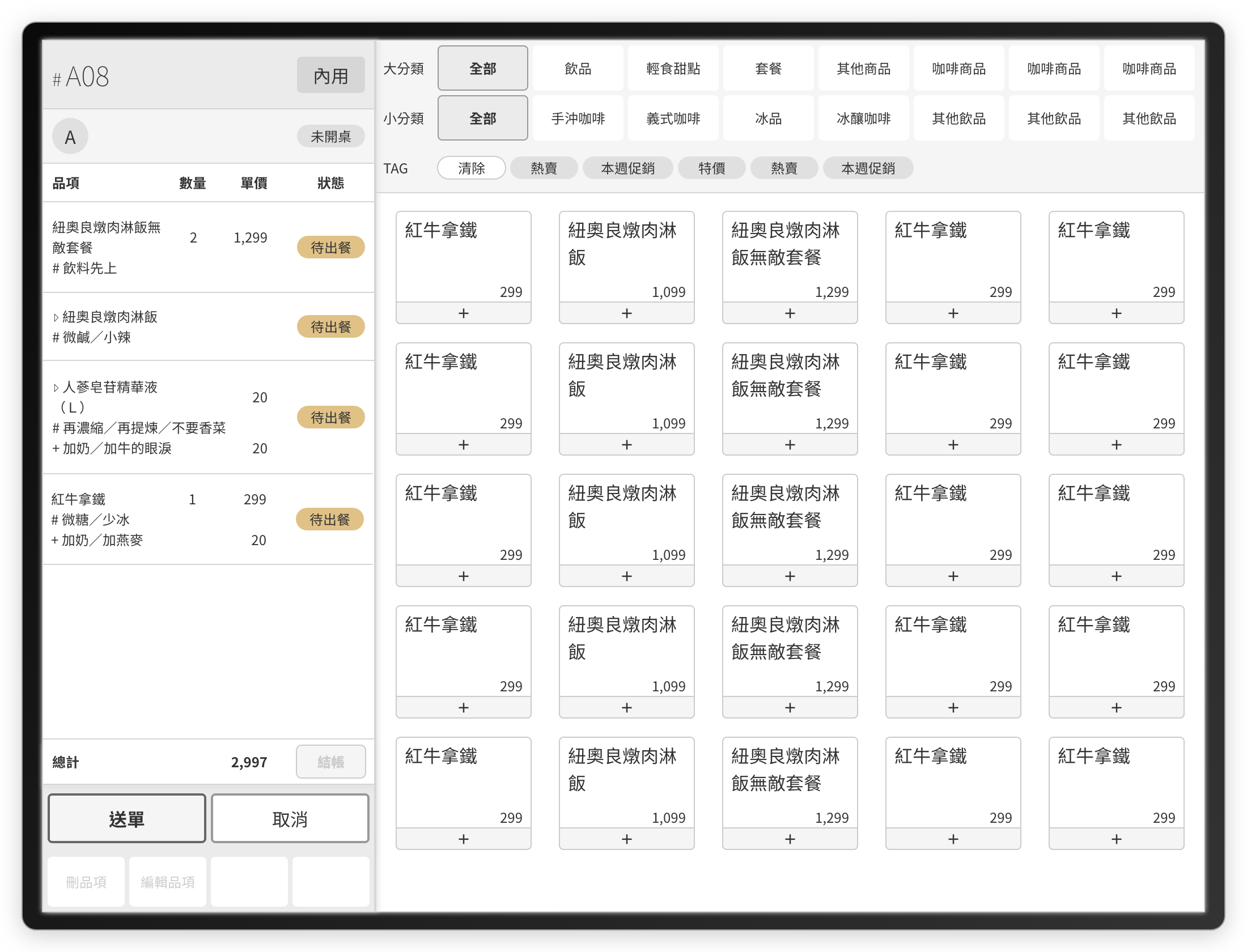
最後是點餐完畢的 prototype 畫面:

這邊的 prototype 畫面示範了最複雜的狀況,當然實際上顧客應該不會有如此多的客製化需求。
在餐點都確認後,按下送單就會出單到後場。
結語
從點餐開始,我們在 prototype 內引入了一系列的彈出式對話框,像這樣的彈出式對話框介面往後會更頻繁的出現在我們的 prototype 內,這個彈框介面之所以為垂直的是為了讓整套介面將來可以更容易的移植到手機為主的直式螢幕上,敬請期待我們後面分享更多關於餐飲 POS 的想法與實證,也歡迎讀者(有嗎?)留言給我們,分享您對餐飲業 POS 的意見,讓我們一起為創新餐飲,智慧易點這個願景而努力。