本文轉載自 Leon 的網誌
本文是〈談 POS 設計〉的第三篇,在這之前我們分享過〈談 POS 設計背後的原則〉,以及〈UX 案例分享-JFK AirTrain 的告示螢幕再設計〉,裡面分別談到我們對 POS 的基本設計原則以及 JFK AirTrain 的告示螢幕改造案例帶給我們關於螢幕資訊量的最佳化設計思考,這篇文章是融合前面兩篇文章後我們自己對於控桌界面的設計實踐。
以桌位的有無劃分經營模式,大概可以分為無內用、內用劃位、內用自由座三種,其中的「內用自由座」指的是像麥當勞那樣,雖然有座位,但是是由顧客自行入座以及自行取餐,這種模式雖然也是內用,但並不是本文討論的對象,這裡我們只針對內用劃位模式的餐廳討論他們的控桌情境,以及 POS 的控桌模組應該要怎麼協助門市人員有效率的控桌,但不僅如此,因為實務上經營模式並不會如此單一,內用劃位型的餐廳通常也兼有外帶、外送、賣商品等業務,在這樣的情境下,控桌也不僅是控桌,也要把這些其他的營業模式納入設計上的考量。
桌位安排
從最基本的需求桌位安排開始,我們以桌做為基本單位,往下有座位;往上有區,再往上有樓層,這樣四階式的架構。
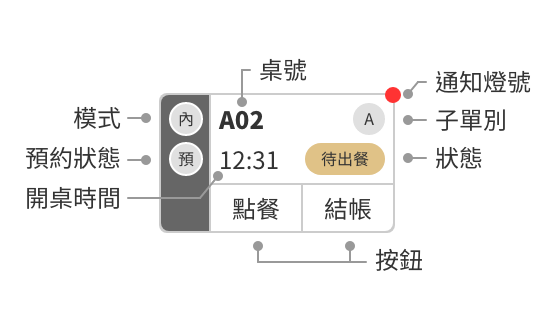
先以最基本的桌開始,桌本身要呈現足夠的資訊,又不能讓畫面顯得繁雜,兩者之間的平衡對設計者來說是個挑戰,我們嘗試如下的 table block prototype:

在 table block 上面可以看到許多資訊,但有些資訊是我們捨棄掉的,例如桌子外型與座位數,在這裡不論是圓桌、方桌,我們都統一以上圖的長方形表示,即便如此,這個 table block 未來應該還會進一步精簡,看起來還是塞太多資訊了…。
Table block 和它裡面的元素應該會有各種狀態,以上面的基礎狀態擴展出幾種不同狀態下的變體:

前面提過,內用餐廳通常也兼營外帶、外送等業務,為了能讓他們在同一個畫面管控所有型態的業務,在這裡我們也把外帶、外送等以桌位的概念表示,當然這些桌位通常會被集中安排在佈局頁的某個角落,才不會和實際的桌位搞混,table block 內的「模式」就是表示某張桌位的業務模式,選擇不同的模式意味著後續的流程、品項、金額、支付方式可能會有所差異,例如外帶要顯示的不是桌號而是排隊序號、外送流程需要填入外送地址、平台外送不用開發票等,這些都由該桌的模式來決定後續的流程。
把上面的 table block 依照現場實際的布局,逐一排入既有的網格系統內,以及加入樓層與分區的選擇後,prototype 會長這樣:

上面的 layout prototype 滿足了桌位的資訊呈現以及現場布局的方位,但還缺乏一些跨桌位或跨訂單的操作,也就是一桌多單(併單)、多桌一單(併桌)、訂單合併等。Table block 示意圖右上角的 Ⓐ 表示這張桌是有多單,目前在 Ⓐ 單的狀態,但 layout 還要再加上併桌與併單的按鈕與 UX flow,這部分後面會談到。
桌位操作
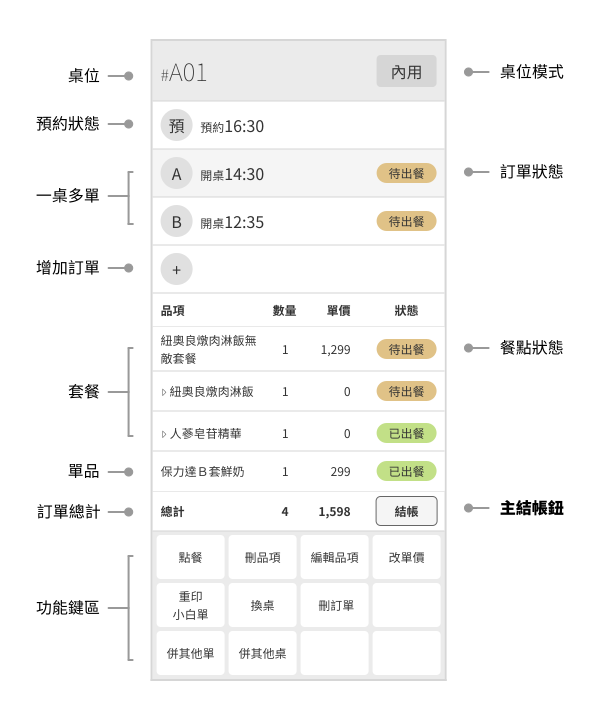
點擊桌位 A01 之後,隨之跳出的是該張桌的詳細訂單內容,prototype 如下:

從上往下說明:
桌號以下顯示的是 A02 這桌即將來到的預約時間,在 table block 只顯示「預」,A02 展開後就可以看到預約時間是 16:30。
A02 是有一桌多單的範例,在上面可以做 A/B 單的切換,按+號可以再多出一個 C 單。後面的狀態標籤可以切換整單的所有狀態。
再往下是訂單明細區,顯示品項、數量、單價、狀態等資訊,狀態標籤也可以對單品項的狀態做切換,下方的總計右方有結帳鈕,為此桌位側邊欄的 primary action button。
最下方是功能鈕區,預留了十二格的空間。前面提到過的一桌多單、一單多桌就是在這裡操作。
在 table block 的「點餐」、「結帳」和展開桌位側欄後的「點餐」、「結帳」是一樣的,內外兼具,動靜皆宜。

側欄的用意在於對桌位與訂單做後續的操作,在這裡把結帳視為主按鈕,讓操作人員能在更短的時間找到下一步的目標。
在功能鍵區的每個按鈕可能會再展開後續的流程,這部分細節的操作就日後再提了。
結語
這篇文章分享了 table block、layout、table detail 三個 prototype,這些 prototype 具象的表達我們對於餐飲最需要的控場工作的設計思考,包括在 table block 內哪些資訊對控場來說是必要的,而哪些較次要的資訊可以被放在 table detail 內,以及在 table detail 內把各項資訊做有系統的歸納,最下面的按鈕區也有更多細節的 UX flow,不過那些部分就待後續展開了!之後我們也會分享更多深入的操作的 UX flow,包括點餐與結帳,從控場、點餐、結帳三大模組出發,逐步地把我們對餐飲產業的 POS 的設計重新思考,如果您也對 POS 的 UX 有熱情,或者您是餐廳經營者,對 POS 以及其他系統有顧問或諮詢方面的需求,我們都樂於與您分享我們的系統導入與開發經驗,歡迎與我們聯繫。