本文轉載自 Kenneth 的 Medium
常常看到很多人在討論前端框架哪個好,React、Vue、Angular 學那個比較好。最好的方式就是就來寫一次就知道自己喜不喜歡了~ :)
Project Init
> ng new projectName
跟 React 的 CRA 一樣,可以用 command line 很快速的建立一個 scaffold。
Main Module
React 通常會拿一個 container component 來做 routing, Angular 在 framework 中已經有一個明確的 app.module.ts 來指定整個 app 的 routing module 與 root component。
Main module 是用 @NgModule decorator 來設定:
@NgModule({
declarations: [ //定義可以使用的 components
AppComponent
],
imports: [ //額外需要的模組
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent] //程式進入點
})
export class AppModule { }
Root Component 是用 @Component 這個 decorator 來設定一個單純的 TypeScript class,而 class 中的 property 即是 React 中的 state,可以在 component 的 HTML 中使用,例如 <div>{{ title }}</div>:
import { Component } from '@angular/core';
@Component({
selector: 'app-root', //root tag
templateUrl: './app.component.html', //component html
styleUrls: ['./app.component.scss'] //component css
})
export class AppComponent {
title = 'angular101';
}
Create component
Angular 可以下個指令就建一個新的 component,這個很方便。
> ng generate component post
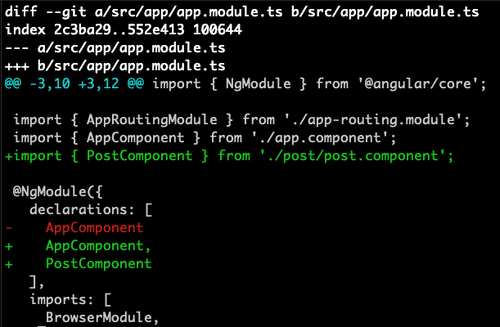
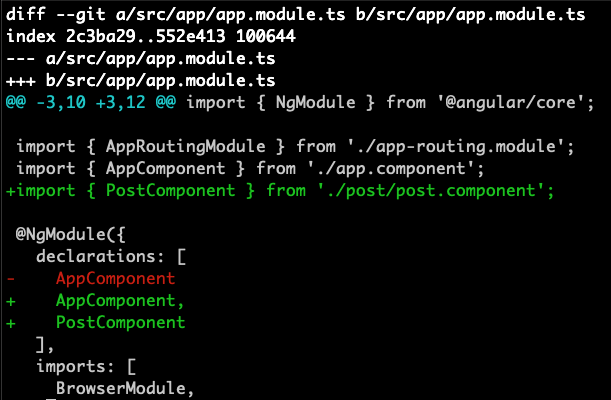
而且他不只的產生 component 而已,連 app.module.ts 都幫你 update 好了,很貼心。

然後只要在 app.component.html 中加個 <app-post></app-post> 可以成功的呼叫這個新增入的 component 了。
Event Binding
ng g class model/post 用 command line 產生了一個 Post model class:
export class Post {
public title: string;
public content: string;
public readed: number;
public favorite: boolean;
constructor() {
this.title = 'Post1';
this.content = 'Content1';
this.readed = 0;
this.favorite = false;
}
toggleFavorite(): void {
this.favorite = !this.favorite;
}
}
將 Post model 放入 post component 之中:
import { Post } from './../model/post';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-post',
templateUrl: './post.component.html',
styleUrls: ['./post.component.scss']
})
export class PostComponent implements OnInit {
public post: Post;
constructor() { }
ngOnInit(): void {
this.post = new Post();
}
}
然後用 Angular 特殊的 directives 將此 post 顯示:
<div class="post-container">
<h1>{{post.title}}</h1>
<div class="post-content" [class]="post.favorite ? 'favorite' : ''">
{{post.content}}
</div>
<button (click)="post.toggleFavorite()"
[disabled]="post.favorite"
>Add to Favorite</button>
</div>
感想
- Angular 的 CLI 功能很豐富,建專案、建 component、建 class 都以用指令產生,這點跟使用 Rails 的感覺很接近,非常棒。React 因為沒有限制框架,所以就沒有產生固定 scaffold 的內建工具,但 React 一定決定框架後(e.g. Redux + Saga),也可以使用類似 battlecry 的工具來達到一樣的效果。
- React 是用 JavaScript 寫 HTML,而 Angular 是用 HTML 寫 code,雖然說的有點誇張了,但是體感很像。
[class]="favorite ? 'classA' : 'classB'" (click)="func()"這些 directives 要寫在 HTML 裡面,然後腦袋再想著你的 data source、component。 - 就學了 Angular 第一課的 React 人來看,Angular 了解整個框架使用方式之後,還是很接近寫 Vue + HTML,但是一大堆的規範幫你已經規定好什麼東西要寫在哪。而 React 是了解 JSX 後,感覺自己會 React 了,但是真正開始寫專案的時侯,光一個簡單的 form,就會一直問自己,這個在 React 要怎麼寫呀?:)