大家好我是聯騰的六小編,我想在這個小小的園地分享我們與客戶的故事,從去年八月至今,我們為湛盧咖啡規劃了一系列的總部與門市的系統解決方案,在這裡我想分享其中關於 POS 的故事,在介紹我們為湛盧設計的 POS 解決方案之前,先認識我們的客戶——湛盧咖啡。
湛盧咖啡

湛盧咖啡是已成立十八年之久的連鎖精品咖啡品牌,目前在台北市內有五間實體精品咖啡門市,除了在實體門市提供現場手沖精品咖啡與餐點外,湛盧咖啡也為喜愛自行沖泡的客群提供高品質的精品咖啡豆與濾掛包商品。
濾掛咖啡包與咖豆除了在自有門市販售,也與其他實體與線上通路合作,為消費者提供各式淺中深烘焙與產區風味的系列咖啡商品。
在異業合作和企業市場方面,湛盧與飛利浦合作推出咖啡機+咖啡豆的聯合促銷方案為個人與企業市場提供一站式的採購方案,消費者能同時享受到來自百年飛利浦精湛工藝製造的咖啡機與湛盧精品級的職人烘焙咖啡豆。
湛盧咖啡在創辦人廖國明先生與其他資深咖啡職人的帶領下,始終堅持著「理性烘焙、感性調和」的精神為客人的每ㄧ杯咖啡注入獨一無二的完美精緻風味。
為咖啡而生的 POS
湛盧咖啡的業務型態是多元的,不僅有自身的門市,也有後端的烘豆廠,烘豆廠除了供應咖啡豆給門市端,也同時供應濾掛包給合作的虛實通路,讓無法親臨門市的咖啡愛好者也能用便利的方式喝上一杯好咖啡。然而這樣多元複雜的業務型態舊有系統卻是無法滿足的,同時因應數據時代的來臨,湛盧希望整合長年經營所累積的數據來優化品牌的商業模式及服務,在這樣的基礎下,湛盧需要的是具有高彈性及擴充性的合作夥伴,並配合湛盧的業務擴張而共同成長,在這樣的期許之下,聯騰扮演的角色就不僅是單純的軟體供應商,而是定位成協助湛盧咖啡數位化轉型的推手。
在為湛盧規劃的系統之中,可以概略的切分為 ERP 與 POS 兩部份,ERP 扮演的是整合從進銷存、財會、製造、業務管理的核心系統;而 POS 的角色是為門市提供更高效率以及數據上更加整合的銷售系統,並藉此為顧客提供更優質的服務與商品,在 POS 的定位確定之後,經過一系列的訪談,我們對湛盧的 POS 需求歸納出幾點大方向:
- 功能上必須滿足門市的餐點/商品/組合的點餐與結帳需求
- 模式上必須能提供內用/外帶/外送/配送等的銷售模式需求
- 結帳上必須能滿足目前多元的支付模式需求
- 帳務上必須能滿足會計與營運端各自的查帳與查業績需求
- 促銷上必須能滿足營運與行銷部門的活動與會員需求
- 操作上必須能提供門市人員兼具效率與美觀的需求
- 營運上必須能滿足多門市商品、帳務與總部同步的需求
同樣都是餐飲產業,但咖啡業態與手搖飲/速食店卻又有著部分相似但又有顯著差異的特性,具體的舉例來說,咖啡店與手搖飲都是以飲品為大宗,他們也都提供顧客客製化的選項(溫度、甜度、shot、奶度、酒度等),但顧客的行為卻是截然不同的,手搖店的顧客會指定溫度、甜度的機率幾乎是百分之百(手搖飲曾經試圖力推「黃金比例」但以失敗收場),但同樣提供客製化的精品咖啡館,除了額外提供的糖粉外,幾乎沒有顧客會要求客製化,這樣的行為差異源自於業態形象的差異,在咖啡館人們更傾向享受專業的咖啡師為我們手沖的專業風味,在桌邊手沖的服務更是能帶給顧客一種尊榮的儀式感,而這樣的差異當然也必然會反映在 POS 的操作流程上,對手搖飲來說點飲品 → 點客製的典型流程放在咖啡館就顯得礙手礙腳。
對湛盧來說,除了咖啡與餐點外,還有咖啡豆與濾掛包的商品陳列販售,而湛盧身為精品咖啡館的領先業者,講究的是門市咖啡師對顧客展現出的專業與高品質的服務,這與我們在〈談 POS 設計背後的原則〉一文中所提倡的「顧客優先」有著共同的價值觀,把顧客優先與其他 POS 設計原則落實到產品上,最終我們希望能給湛盧一套經過深度設計優化的 POS 系統,不論是在外在的操作體驗或內在的技術架構都秉持著這樣的目標開展。
無干擾的 UX
在 UX 方面,我們有著以下的核心精神:
- 觸控優化
Touch Optimized - 所有的人機互動元素都應該是為觸控優化過的,包括它的尺寸、視覺反饋等。
- 無干擾的
No Distraction - 畫面上的重點資訊或互動元素應該被凸顯,相反的,次要的資訊或互動元素就不應設計成視覺的重點,直到它成為重點的那一刻為止。
- 顧客優先
Customer First - 門市人員的重心應該是放在服務顧客上,而非和 POS 搏鬥,因此 POS 的目標應該是讓使用者在最短的時間完成任務。另一方面,POS 對終端顧客的界面,包括客端螢幕與小白單,也應該是美觀且易讀的。
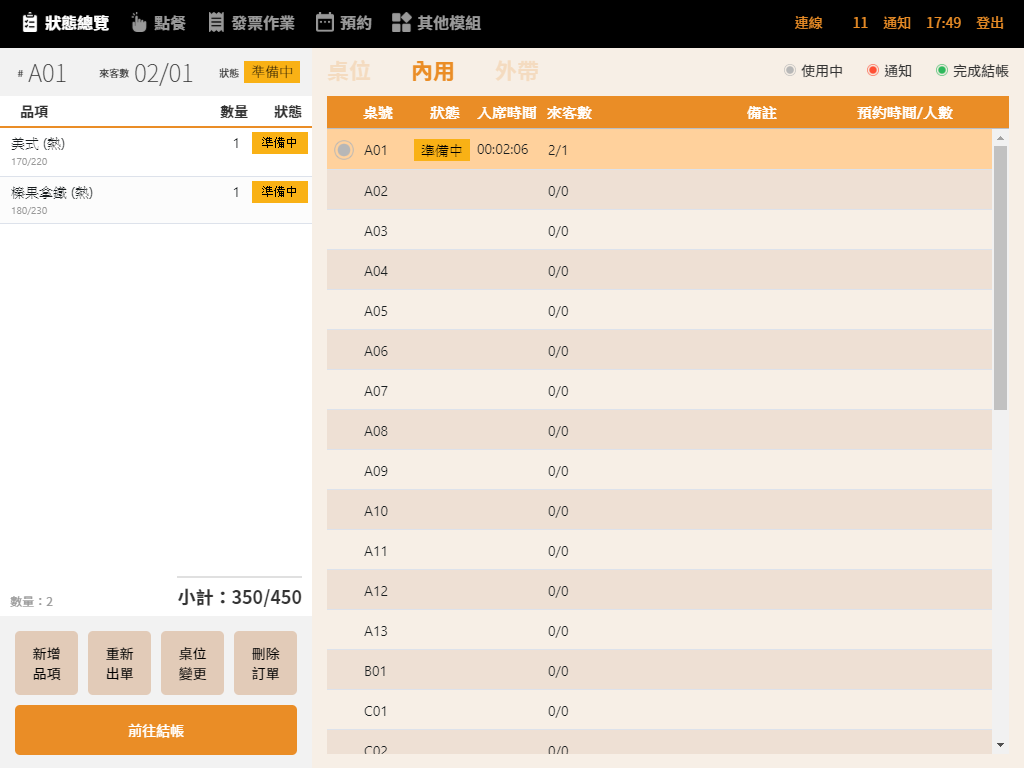
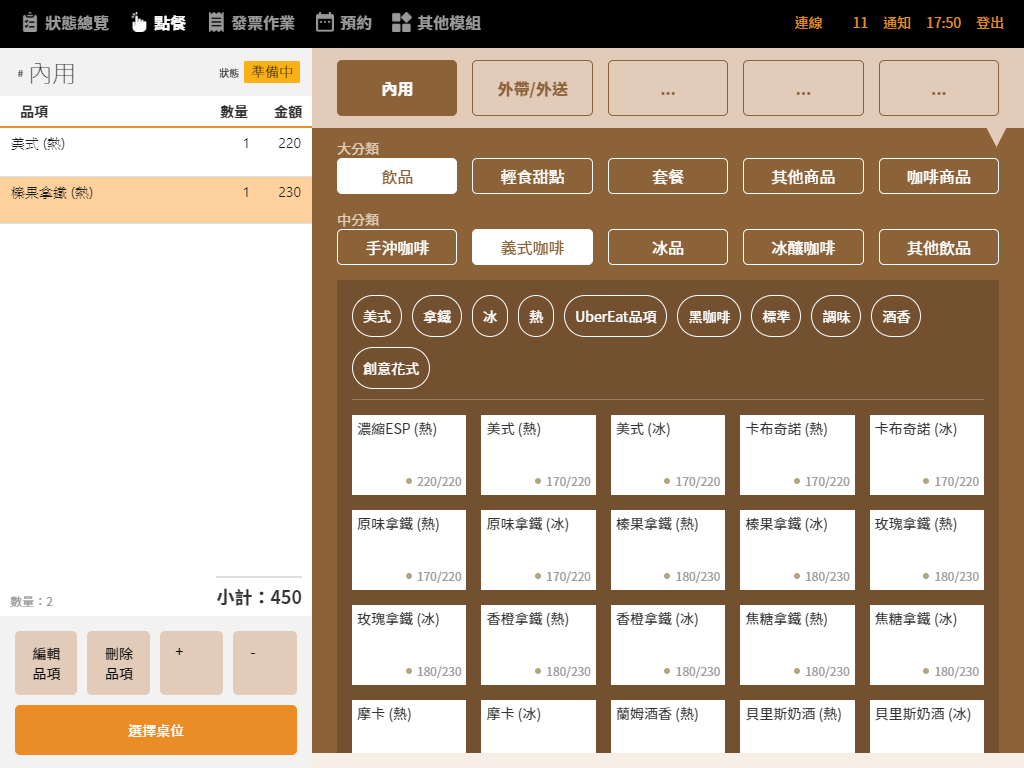
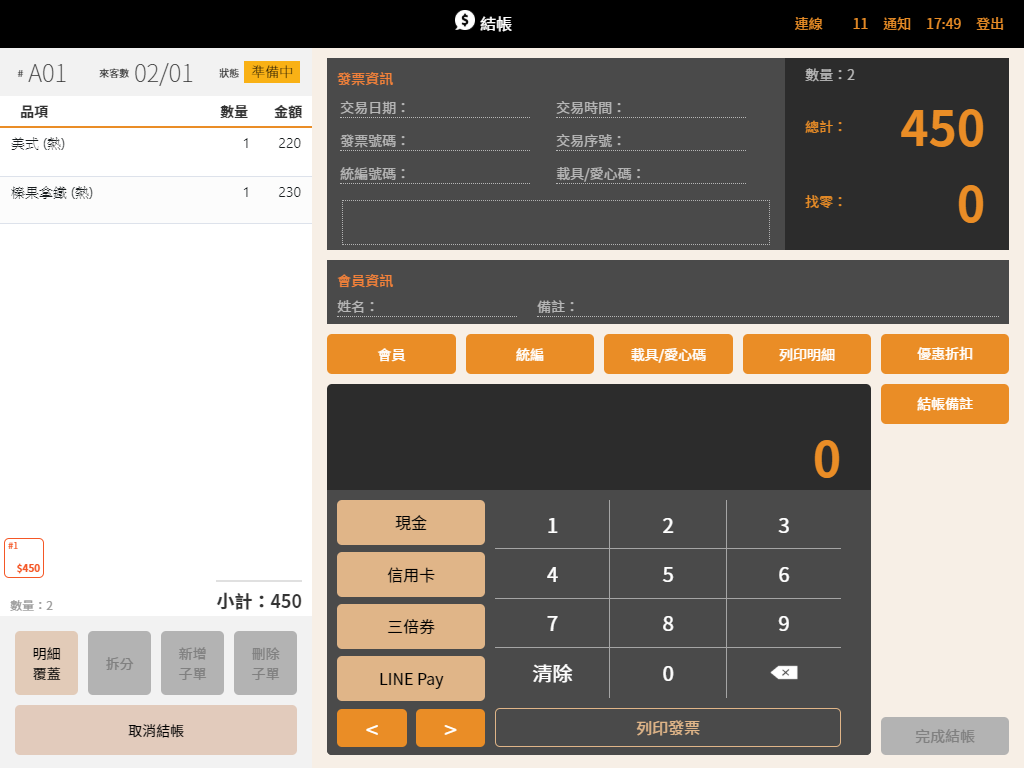
具體落實到產品上,我們勇敢的屏棄了業界常見的按鈕多到滿出來的版面.,而是有意識的定義出控桌、點餐、結帳等不同情境下所必須要有的主次按鈕:




並且我們對不同模組下操作的一致性也有所追求,即便是身處不同模組,彼此間的操作邏輯也應該要是一致的,門市人員可以沿用既有的經驗去操作每個模組,並且得益於情境的切分與畫面的簡化,也顯著地降低門市人員的學習曲線,曾經在教育訓練時無意間聽到一句兩位店員間的耳語——「這個很簡單啦你自己看一下就會」,這樣平淡的反饋卻是令人感動的,證明了我們投注在 UX 優化上的努力是正確的,「簡單」代表的是簡約與直覺,而簡約與直覺卻必須是經過無數次內部檢討與掙扎後才辛苦得到的果實,就像湛盧咖啡傳遞給顧客的咖啡職人精神一樣,我們也期許自己能傳遞給客戶同樣的專業態度。
技術框架
身為一間資訊公司,在感性的段落後面突然插進技術框架也是很合理的。:p
在技術方面有幾項要求必須達成:
- 滿足畫面 UI 的美觀
- 滿足畫面元件快速的反應
- 滿足多元的週邊設備連接需求(條碼槍、多出單機等)
- 滿足多門市與一店多機的需求
- 滿足平板子機的需求
- 滿足門市與總部資料同步的需求
- 滿足門市意外斷線時能維持營運的需求
在上面幾點的先決條件下,我們在 POS 端採用的框架是 React + Electron 的解決方案,React 的前端技術確保了我們對畫面美觀與元件化的需求,而 Electron 則提供了與週邊設備 I/O 溝通的能力,這種 web 化的解決方案也給我們與生俱來的機台間溝通架構,不論是 POS 對 POS、POS 對總部、POS 對平板都可以透過 API 互相無縫的溝通著。當然選擇 React + Electron 的另一部份原因是它們也是我們慣用的技術框架,也因為選定 web 化的技術框架,我們也才有能力去追求 UX 的優化與實現。
結語
這篇文章介紹了我們在湛盧咖啡 POS 上的努力與成果,然而不僅如此,我們與湛盧還有更多後續包括 ERP 在內的專案正在進行,並且這套湛盧 POS 也並未停止進化,這半年多來我們仍然持續的在功能與介面上做更新與優化,往後我們也會分享更多與湛盧合作的經驗與成果。
如果您是餐飲業的業主,也苦惱著現有的系統難以支援您的業務擴張,或者套裝系統無法滿足您特有的業務需求,歡迎與我們聊聊,我們會用同樣專業與深入的態度為您提供專屬的解決方案,讓我們協助您走向下一次的數位轉型。